Cocos2d-xの開発環境を作ってみた。
 AndroidとiOSのクロスプラットフォームで楽してゲーム開発をしたいなぁ、ということで Cocos2d-x をインストールして開発環境を作ってみました。 Cocos2d-x は2Dゲームを作成するために必要な機能がまとめられたフレームワークで、マルチプラットフォーム開発ができたることや、オープンソースで無料で使えるといった特徴があります。
AndroidとiOSのクロスプラットフォームで楽してゲーム開発をしたいなぁ、ということで Cocos2d-x をインストールして開発環境を作ってみました。 Cocos2d-x は2Dゲームを作成するために必要な機能がまとめられたフレームワークで、マルチプラットフォーム開発ができたることや、オープンソースで無料で使えるといった特徴があります。
ここでは、MacBook上に Cocos2d-x v2.2.2 の開発環境を作り、Xcodeで編集したプログラムをビルドしてiOS端末で動かし、同じプログラムをADT(Eclipse)でビルドしてAndroid端末で動かすというクロスプラットフォーム体験ができるところまでを紹介します。
Cocos2d-x開発環境の構成と主なバージョン
- MacBook (Mac OS 10.8.5)
- Xcode v5.0.2
- ADT v22.3.0-887826
- Cocos2d-x v2.2.2
Cocos2d-xの最新バージョンはv3.0beta2でしたが、最終目的は商用アプリ開発なので安定版であるv2.2.2を選択しました。XcodeとADT(Android Developer Tools)は最新を使っています。Androidの開発環境はバージョンが変わると手順ががらっと変わるので注意が必要です。今回いろいろな方の記事を参考にさせていただいたのですが、ピッタリくる手順がなく試行錯誤しました。
Cocos2d-x開発環境の構築手順
まずはじめにiOSアプリの開発環境であるXcodeを使えるようにしてから、Androidアプリのため開発環境であるADT(Eclipse)を使えるようにしていきます。
- iOSアプリの開発環境を整える
- Xcodeをインストールする
- Cocos2d-xをインストールする
- プロジェクトを作成する
- Xcodeでビルドして実機で動作確認する
- Androidアプリの開発環境を整える
- Javaをインストールする
- Android SDKとNDKをインストールする
- Eclipseを設定する
- Eclipseでビルドして実機で動作確認する
iOSアプリの開発環境を整える
1. Xcodeをインストールする
Mac App Storeから最新のXcodeをダウンロードしてインストールします。最新バージョンは v5.0.2でした。
 Xcode
Xcode 
カテゴリ: 開発ツール
価格: 無料
2. Cocos2d-xをインストールする
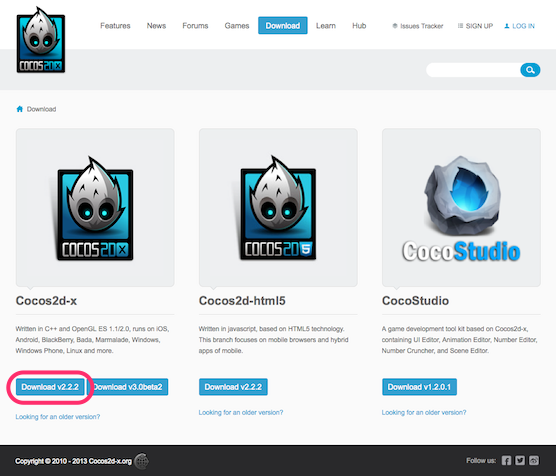
Download Cocos2d-xから Cocos2d-x v2.2.2をダウンロードします。ダウンロードした cocos2d-x-2.2.2.zip を適当なフォルダに解凍すればインストール完了です。このフォルダには今後、プロジェクトを作成してプログラムコードやリソースファイル等を置いて行くことになるので、書類(/Users/ユーザ名/Documents/cocos2d-x-2.2.2)に配置することにしました。

3. プロジェクトを作成する
プロジェクトの作成はコマンドラインからcreate_project.pyスクリプトを実行します。「New project has been created in this path: 〜」と表示されれば作成完了です。プロジェクトの作成が成功するとcocos2d-x-2.2.2/projects/フォルダの中にプロジェクト名のフォルダが作られます。
$ cd /Users/ユーザ名/Documents/cocos2d-x-2.2.2/tools/project-creator $ ./create_project.py -project HelloCocos2dx -package jp.mnemonic.app.c2dx -language cpp
【create_project.pyのオプション】
-project プロジェクト名:初めてのアプリなので HelloCocos2dx としました。
-package パッケージ名:自ドメインを使って適当に jp.mnemonic.app.c2dx
-language 開発言語(cpp、lua、javascript):C++で開発するので cpp
4. Xcodeでビルドして実機で動作確認する
Xcode用のプロジェクトファイルが作成されているのでこれを開きます。cocos2d-x-2.2.2/projects/プロジェクト名/proj.iosフォルダの中にある HelloCocos2dx.xcodeproj をXcodeで開きましょう。あとはiOSシミュレータを選択してBuild & Runすれば Hello World が表示されるはずです。

Androidアプリの開発環境を整える
1. Javaをインストールする
コマンドプロンプトから java -version を実行して、Javaがインストールされているか確認して下さい。エラーになる場合は、Java for OS X 2013-005等からJavaをインストールします。Javaの最新バージョンは 1.7ですが、ADTがJRE6を要求しているので 1.6を入れておくのが無難だと思います。
$ java -version java version "1.6.0_65" Java(TM) SE Runtime Environment (build 1.6.0_65-b14-462-11M4609) Java HotSpot(TM) 64-Bit Server VM (build 20.65-b04-462, mixed mode)
2. Android SDKとNDKをインストールする
Android SDKはAndroidアプリのJavaの開発環境で、NDKはC/C++の開発環境です。Cocos2d-xによる開発はC++を使って行うため、Adnroid SDKと合わせてNDKのインストールが必要になります。
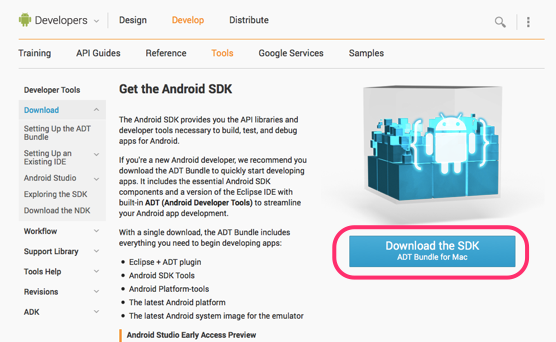
Android SDKは、Android SDK | Android Developersから「Download the SDK ADT Bundle for Mac」をクリックしてダウンロードします。今回は「adt-bundle-mac-x86_64-20131030.zip」をダウンロードしました。

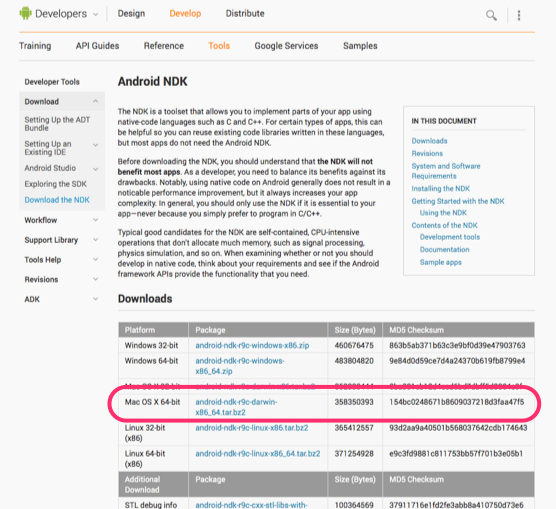
NDKは、Android NDK | Android DevelopersからOS環境に合わせたものをダウンロードします。今回はMac OS X 64-bitの「android-ndk-r9c-darwin-x86_64.tar.bz2」をダウンロードしました。

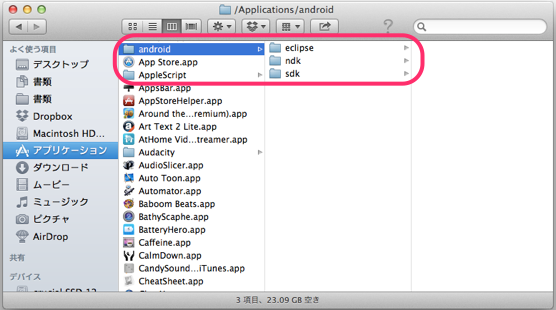
ダウンロードしたAndroid SDK(adt-bundle-mac-x86_64-20131030.zip)とNDK(android-ndk-r9c-darwin-x86_64.tar.bz2)を解凍してアプリケーションフォルダに配置します。わかりやすいパスになるようにこのようなフォルダ構成にしてみました。
 /Applications/android/eclipse
/Applications/android/eclipse
/Applications/android/ndk
/Applications/android/sdk
3. Eclipseを設定する
ADT(/Applications/android/eclipse/Eclipse.app)を起動して各種設定を行います。初回起動時に Android SDK Manager が起動してきたらチェックが入っているものをインストールして下さい。最低限のものはチェックされているので、あとは必要に応じて開発したいAndroidバージョンのAPI等を追加してください。
続いてEclipseの各種設定を行っていきます。
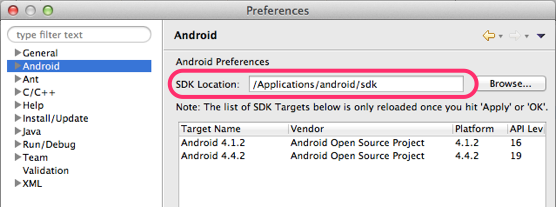
Android SDKのパスを設定する。
「ADT」−「環境設定」−「Android」−「SDK Location」に「/Applications/android/sdk」を設定する。

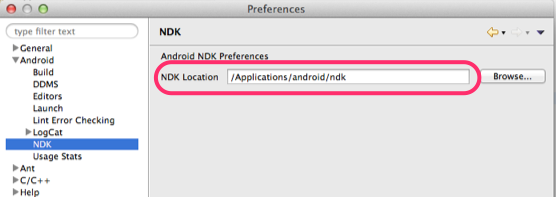
NDKのパスを設定する。
「ADT」−「環境設定」−「Android」−「NDK」−「NDK Location」に「/Applications/android/ndk」を設定する。

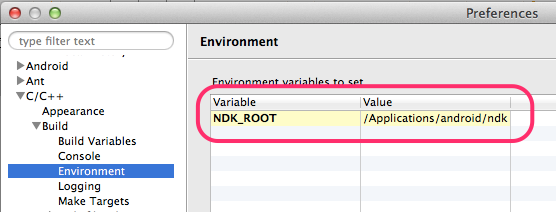
NDKのパスをC++ Buildの環境変数に設定する。
「ADT」−「環境設定」−「C/C++」−「Build」−「Environment」に「Variable:NDK_ROOT Value:/Applications/android/ndk」を追加する。

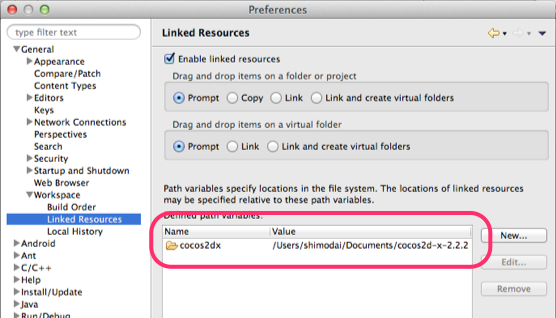
ADTにCocos2d-xのリソースを読み込む。
「ADT」−「環境設定」−「General」−「Workspace」−「Linked Resources」でNewして「Name:cocos2dx Location:/Users/shimodai/Documents/cocos2d-x-2.2.2」を追加する。

Eclipseにlibcocos2dxプロジェクトをインポートする。
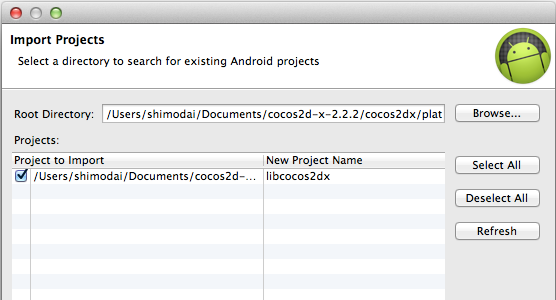
Package Explorer上で右クリックして「Import」−「Android」−「Existing Android Code Into Workspace」を選択して「Root Directory」に「/Users/shimodai/Documents/cocos2d-x-2.2.2/cocos2dx/platform/android/java」を設定してプロジェクトをインポートする。

4. Eclipseでビルドして実機で動作確認する
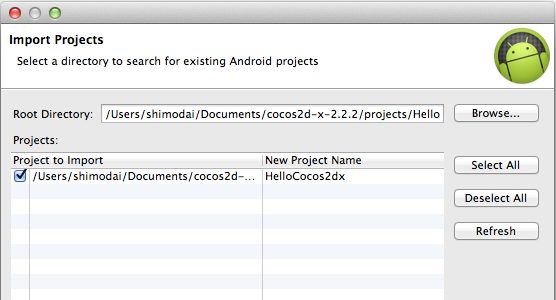
Package Explorer上で右クリックして「Import」−「Android」−「Existing Android Code Into Workspace」を選択して「Root Directory」に「/Users/shimodai/Documents/cocos2d-x-2.2.2/projects/HelloCocos2dx/proj.android」を設定して、EclipseにHelloCocos2dxプロジェクトをインポートします。

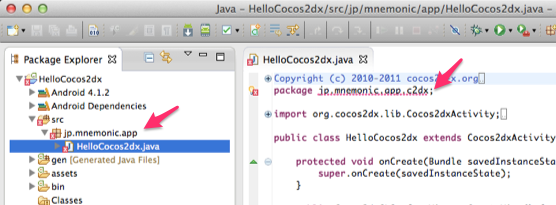
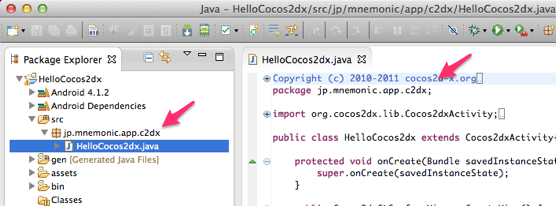
インポートした後、HelloCocos2dxプロジェクトのsrcディレクトリでエラーが出ました。なぜか HelloCocos2dx.java の配置場所がパッケージ名と違っていたので手作業で修正しました。
修正前:proj.android/src/jp/mnemonic/app/HelloCocos2dx.java
修正後:proj.android/src/jp/mnemonic/app/c2dx/HelloCocos2dx.java
修正前

修正後

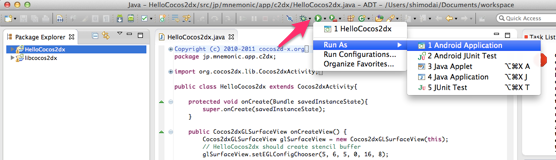
HelloCocos2dxプロジェクトを選択して「Run As」−「Android Application」でHello Worldが表示されます。Androidシミュレータでは動かなかったのでAndroidの実機を接続して動作確認しました。

クロスプラットフォーム開発を体験する
クロスプラットフォーム開発がどんな感じなのか体験するために、プログラムを変更してみました。アプリを実行したときに表示される「Hello World」を「Hello Cocos2d-x!!」に変更して文字サイズを大きくしてみます。
XcodeでHelloCocos2dxプロジェクトを開いてClasses/HelloWorldScene.cppの58行目を書き換えました。
// add a label shows "Hello World"
// create and initialize a label
CCLabelTTF* pLabel = CCLabelTTF::create("Hello World", "Arial", 24);
// position the label on the center of the screen
pLabel->setPosition(ccp(origin.x + visibleSize.width/2,
origin.y + visibleSize.height - pLabel->getContentSize().height));
// add a label shows "Hello World"
// create and initialize a label
CCLabelTTF* pLabel = CCLabelTTF::create("Hello Cocos2d-x !!", "Arial", 64);
// position the label on the center of the screen
pLabel->setPosition(ccp(origin.x + visibleSize.width/2,
origin.y + visibleSize.height - pLabel->getContentSize().height));
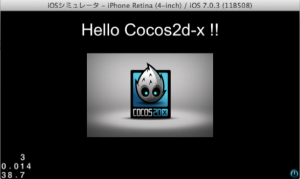
あとはXcodeでビルドして実行すればiOS端末で、Eclipseでビルドして実行すればAndroid端末で「Hello Cocos2d-x!!」に変わっているのが確認できます。
共通のソースコードでAndroid/iOSに対応できるクロスプラットフォーム開発はとても便利ですね。

関連記事
-

-
iPhone必須アプリまとめ(1) コミュニケーション
コミュニケーション 遠隔地にいる人とのコミュニケーションや情報共有に活用しているアプリ。スマートフ
-

-
iPhone必須アプリまとめ(2) 情報収集
情報収集 情報閲覧・収集、調べものに活用しているアプリ。スマートフォンの「インターネット端末」とし
-

-
iPhone必須アプリまとめ(3) 仕事効率化
仕事効率化 情報整理・記録や、仕事や生活を効率化してくれるアプリ。スマートフォンの「電子手帳、小型
-

-
iPhone必須アプリまとめ(4) エンタメ
エンタメ 書籍、音楽、動画、ゲームなど趣味や遊びに使うアプリ。徒歩や電車移動に欠かせない音楽、Po
-

-
iPhone必須アプリまとめ(5) 環境設定
環境設定 iPhoneそのものの使い勝手を良くするアプリ。アプリストア、壁紙、メモリ開放、デバイス
-

-
iPhoneから外せない必須アプリをまとめてみた。
先月開発機として購入したAndroid端末、Xperia Z1f がサックサクでなかなか使い易か
-

-
iPhoneユーザがAndroidをセットアップしてみた。
先月開発機として購入したAndroid端末、Xperia Z1f がサックサクでなかなか使い易か
-

-
Cocos2d-x v3.2の開発環境を作ってみた
Cocos2d-x v2.2.2で構築していた開発環境を v3.2にバージョンアップしました。
-

-
iPhone/iPadゲームアプリのセーブデータをバックアップする方法
iPhone/iPadゲームアプリを消してもセーブデータは残しておきたい iPhone/iPadの
-

-
iPhoneアプリの代替になるAndroidアプリを探してみた。
iPhoneからAndroidに移行したい必須アプリ68本のうち、Android版が提供されていない




